Flex布局
- 操作方便,布局极其简单,移动端使用比较广泛
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
flex布局原理
- flex 是 flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex
item),简称”项目”。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
父项常见属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
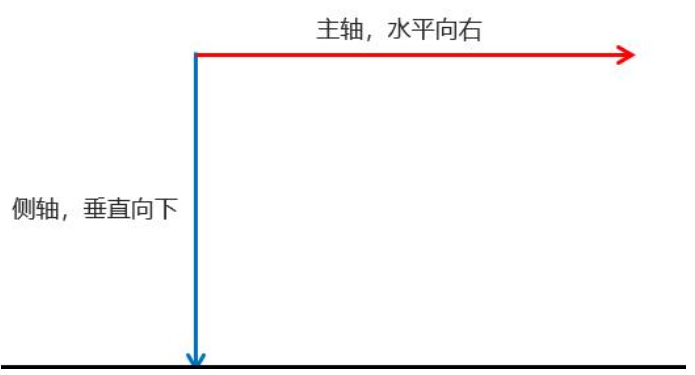
flex-direction设置主轴的方向
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下

注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
| row | 默认值从左到右 | DEMO |
| row-reverse | 从右到左 | DEMO |
| column | 从上到下 | DEMO |
| column-reverse | 从下到上 | DEMO |
justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式。
注意:使用这个属性之前一定要确定好主轴是哪个。
| flex-start | 默认值从头部开始 如果主轴是X轴,则从左到右 | DEMO |
| flex-end | 从尾部开始排列 | DEMO |
| center | 在主轴居中对齐(如果主轴是X轴则水平居中,主轴是y轴则垂直居中) | DEMO |
| space-around | 平分剩余空间 | DEMO |
| space-between | 先两边贴边,再平分剩余空间 | DEMO |
flex-wrap设置是否换行
- 默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
| nowrap | 不换行 | DEMO |
| wrap | 换行 | DEMO |
align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用。
| flex-start | 从头部开始 | DEMO |
| flex-end | 从尾部开始 | DEMO |
| center | 居中显示 | DEMO |
| stretch | 拉伸 | DEMO |
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| flex-start | 默认值在侧轴的头部开始排列 | DEMO |
| flex-end | 在侧轴的尾部开始排列 | DEMO |
| center | 在侧轴中间显示 | DEMO |
| space-around | 子项在侧轴平分剩余空间 | DEMO |
| space-between | 子项在侧轴先分布在两头,再评分剩余空间 | DEMO |
| stretch | 设置子项元素高度平分父元素高度 | DEMO |
align-content 和align-items区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items,多行找 align-content
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow:row wrap;
等价于
flex-direction:row;
flex-wrap:wrap;
flex布局子项常见属性
flex属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* 默认值 0 */
}

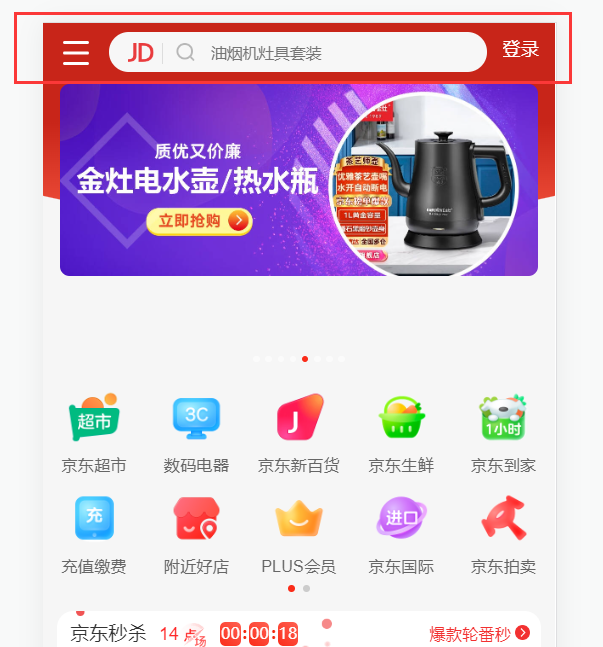
实现类似手机版京东顶部效果,即圣杯布局,左右两栏的宽度固定不变,中间那一栏是自适应:左侧为菜单按钮,右侧为登录按钮,中间的搜索框占满剩余空间。
DEMO1:圣杯布局
DEMO2:实现三个盒子各占三分之一。
DEMO3:实现第一个和第三个盒子各占四分之一,第二个盒子占四分之二。
align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: <number>;
}
DEMO:将2号盒子放前面
