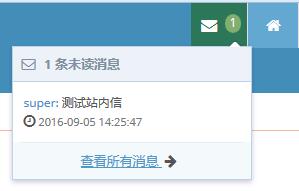
项目中有一个“站内信”的功能,之前是必须每次登录才能获取新收到的站内信,现在要求即使不重新登录,也要实时的送到系统发送的消息,在收到新消息后,自动改变右上角未读消息的数量及消息简要信息。

服务器推送事件(Server-sent Events)是 HTML 5 规范中的一个组成部分,可以用来从服务端实时推送数据到浏览器端。相对于与之类似的 COMET 和 WebSocket 技术来说,服务器推送事件的使用更简单,对服务器端的改动也比较小。
使用说明可以参照:http://www.w3school.com.cn/html5/html_5_serversentevents.asp
PHP后端发送给前台的数据必须是“data:”开头,然后以“\n\n”结束,才能正常解析。
在实际使用过程中,我是单独做了一个php文件,不知道具体什么原因,直接写到框架控制器的方法里,没有生效。
前台html部分关键代码:
<script type="text/javascript">
var listen = false; //是否开启实时监听
if(listen){
var es = new EventSource("test.php");
//监听站内信
es.addEventListener("message", function(e){
document.getElementById("msg-box").innerHTML = e.data;
},false);
}
</script>