目录
隐藏
有时候我们的页面前端代码时下载的,所以难免会有多余的css代码,有没有比较快的方法可以去除多余的css呢?谷歌浏览器提供了开发者工具(按F12可以打开)。
1.打开命令菜单
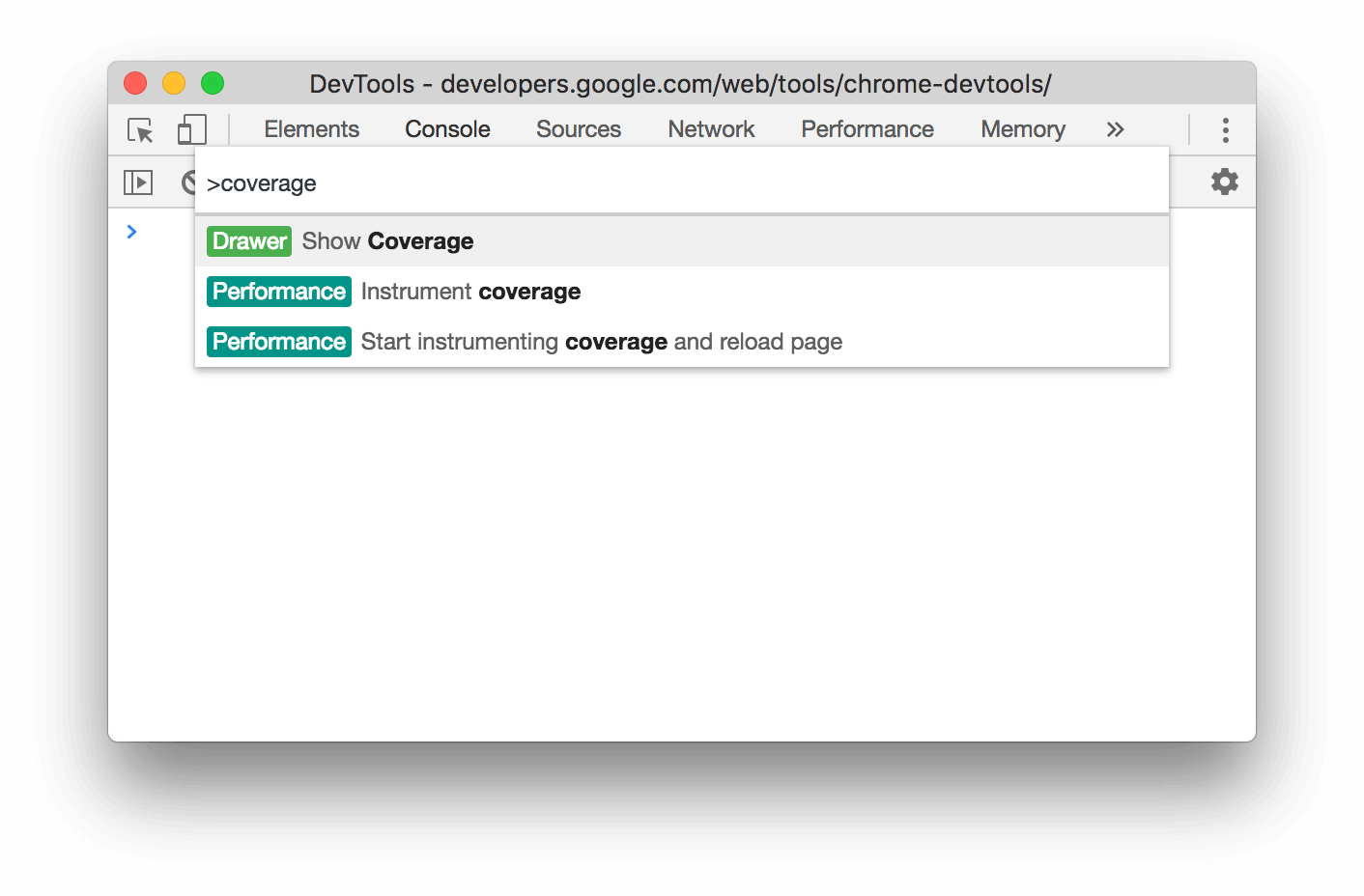
先按F12打开开发则工具,然后按Ctrl+Shift+P 可以打开命令菜单。在命令窗口中输入:coverage 并选择:Show Coverage. 此时会打开 Coverage选项卡。

2.分析页面
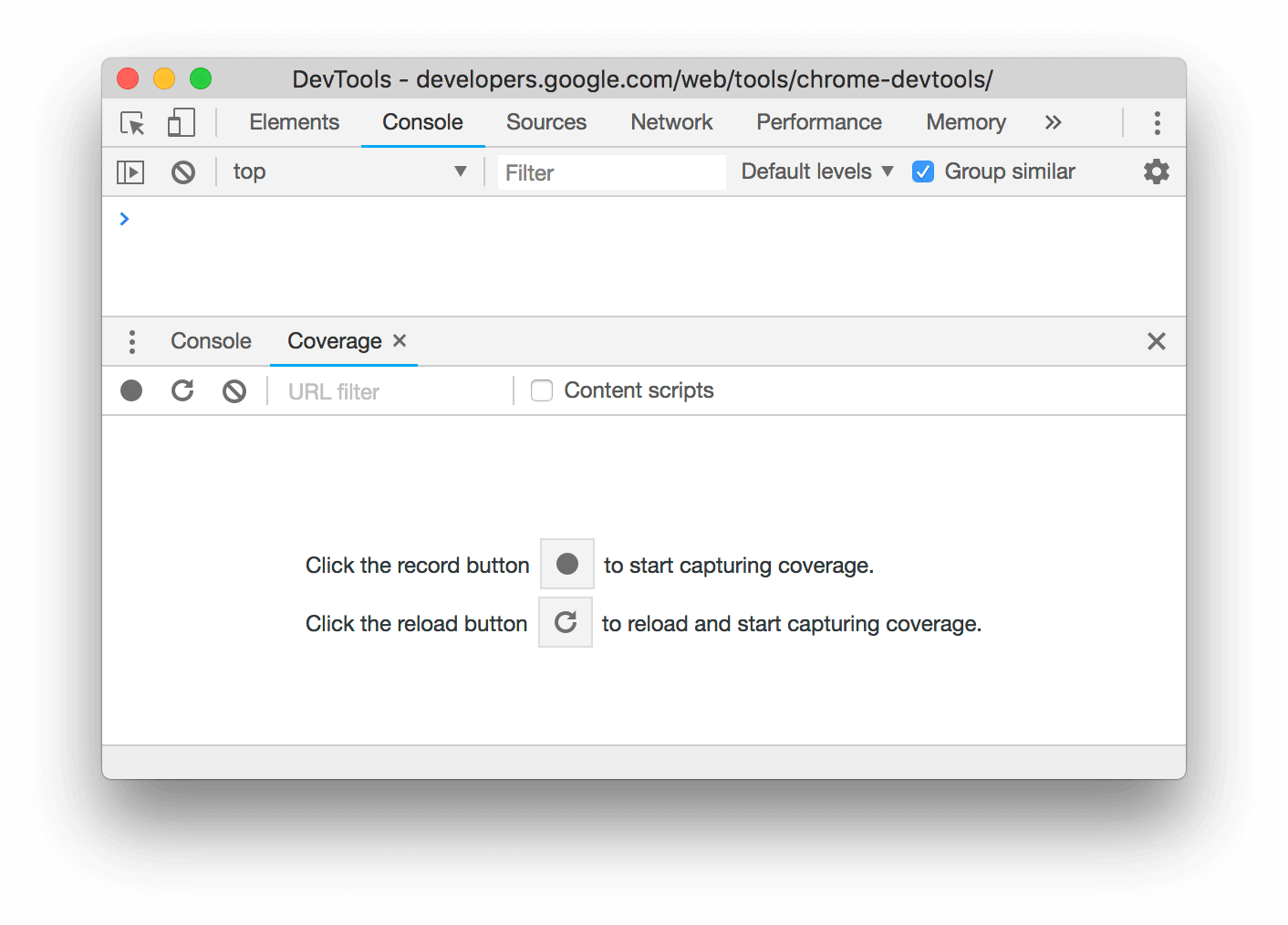
点击reload图标 开始分页html。
开始分页html。
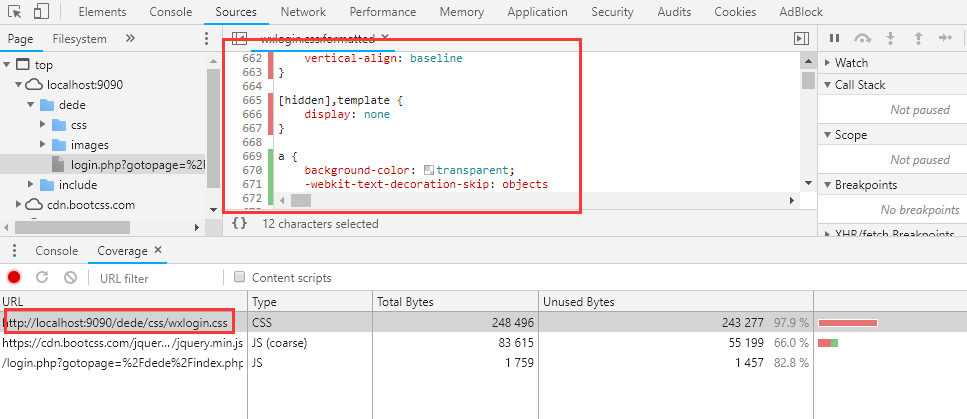
点击css文件名可以查看未使用的css,标红的则达标未使用,标绿的则未已使用的。
然后根据标准来进行删减即可。

参考:https://developers.google.com/web/tools/chrome-devtools/css/reference
